从本期开始,站点日志分类不仅是对站点折腾的记录,同时还对设计进行思考和参考的作用。
站点小组件优化
站点小组件的作用是对页面的补充,增强浏览当下页面时,也不失站点整体的感观度。这一次将组件内部的功能按钮区域统一移动到关闭按钮附近,整体统一。

文章相册交互优化
文章的相册设计是最近的重头戏,除了全部以方格罗列的风格展示外,我一直寻求可以使用轮播图增强体验的方式。一方面会让整体页面整齐导致,多张图片占据太多的文章区域,就不会让阅读空间过于分散。另一方面,还增强交互体验,对于用户来说也增加了一丝乐趣,换个从心理学的层面来说,点击按钮可以解压。
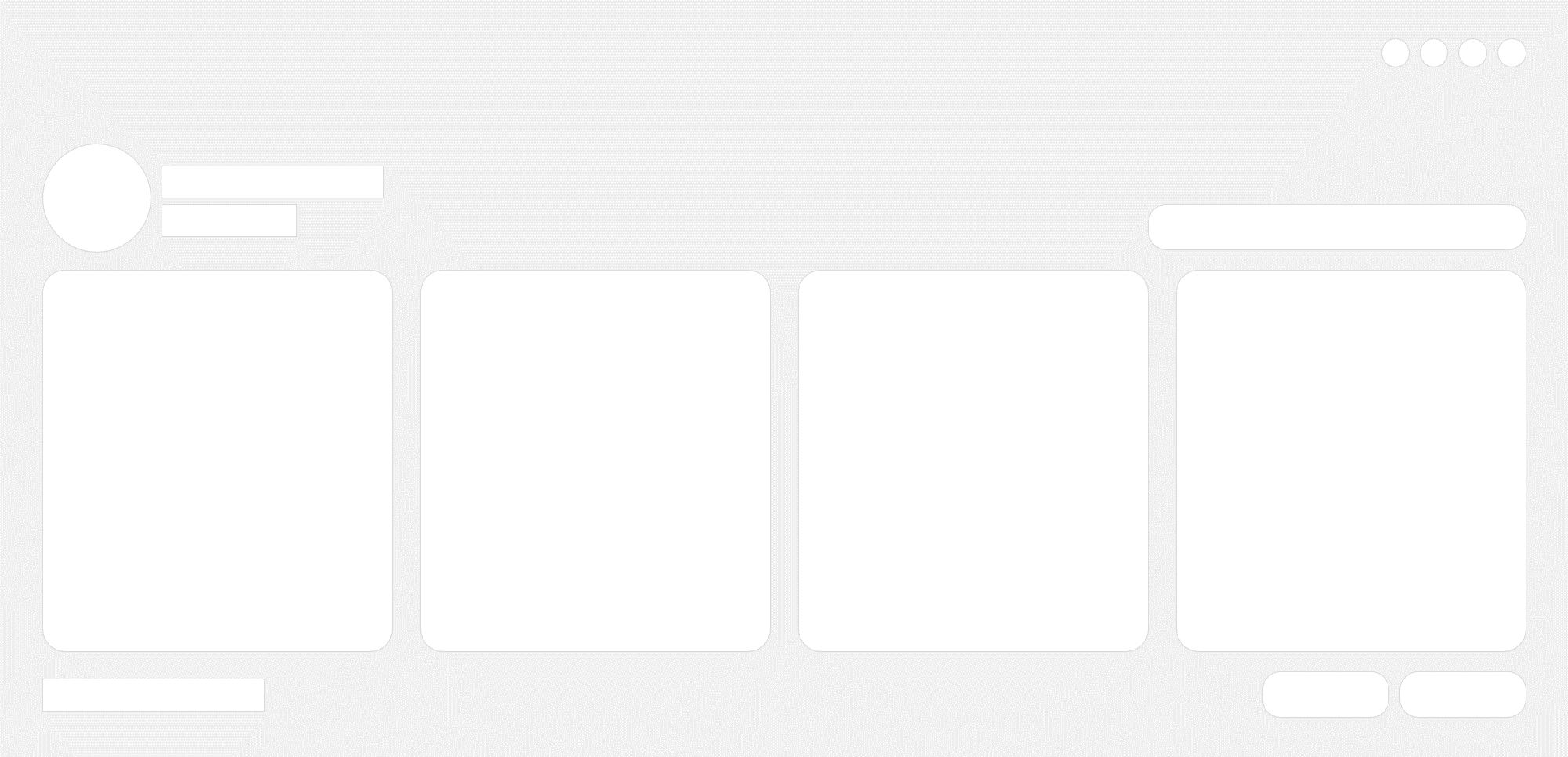
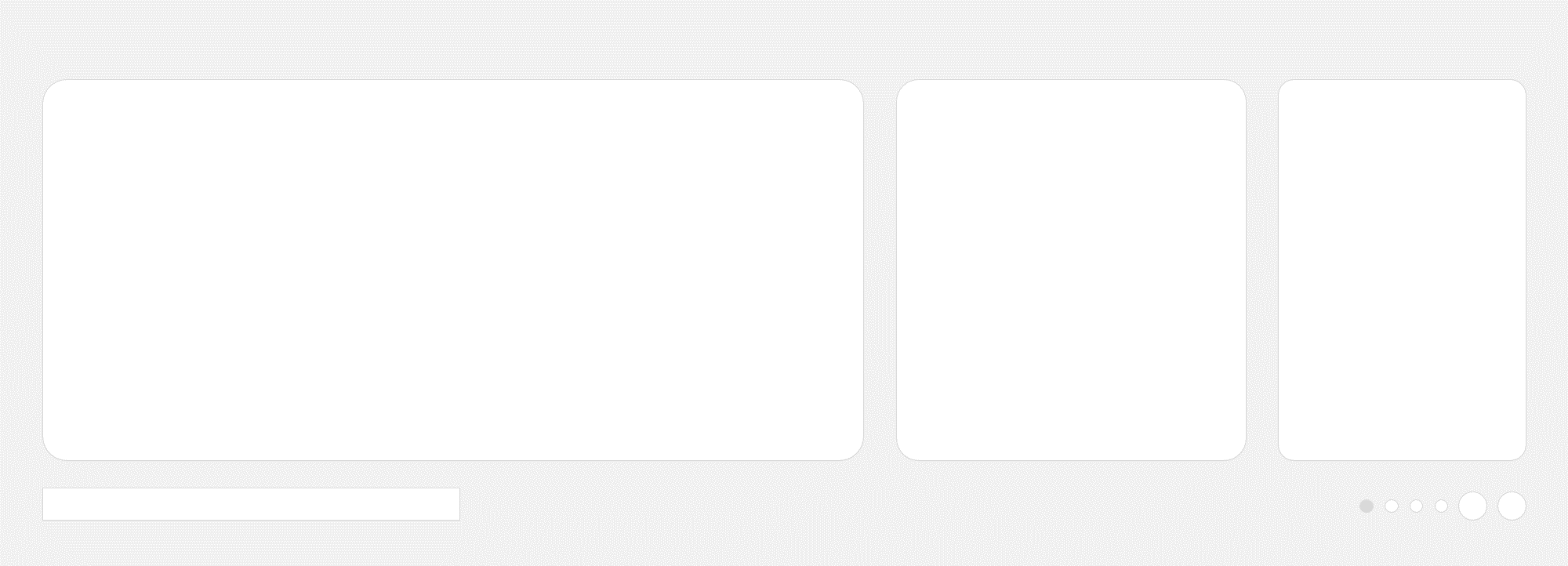
在 WordPress 的文章区域建立相册时,可进行 2 项设置:一是设置一行有几张图片,二是设置每行图片是否根据最大高度的图片进行裁剪自适应。这两个设置不难理解,换个角度说就是 flex 布局下的设置。因此为了完全融于 WordPress 古腾堡编辑器,按照其相册设定进行设计。


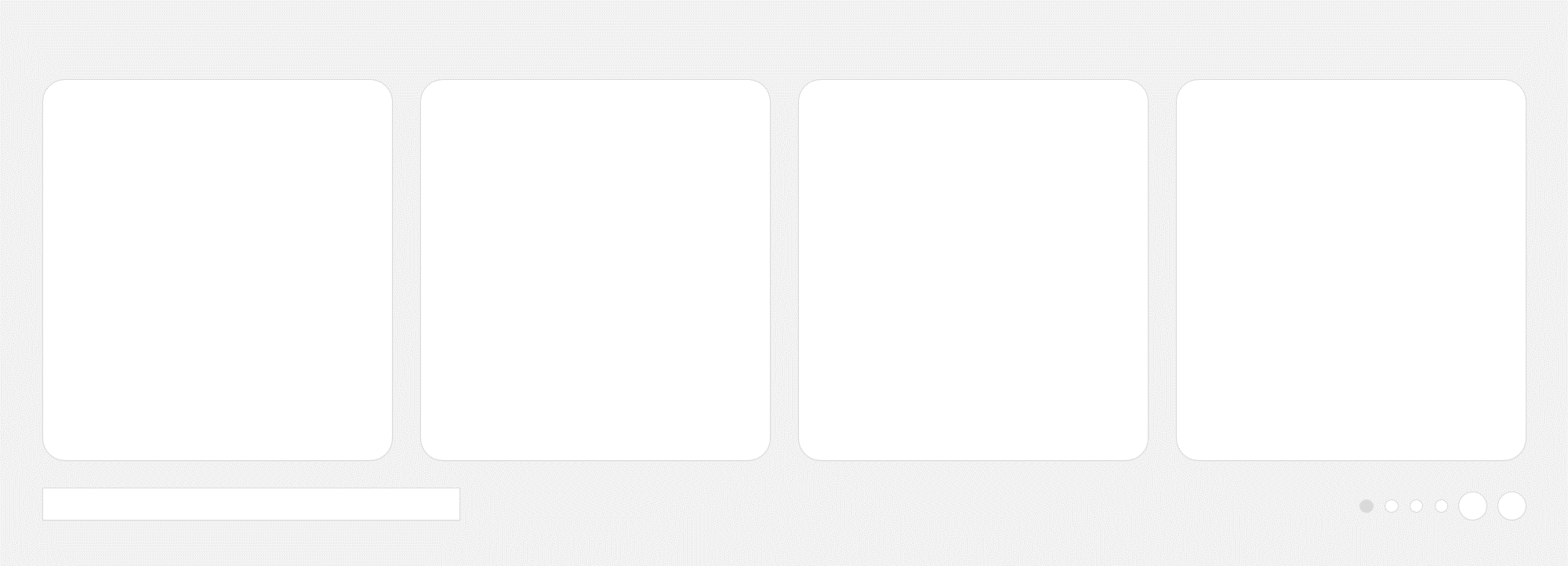
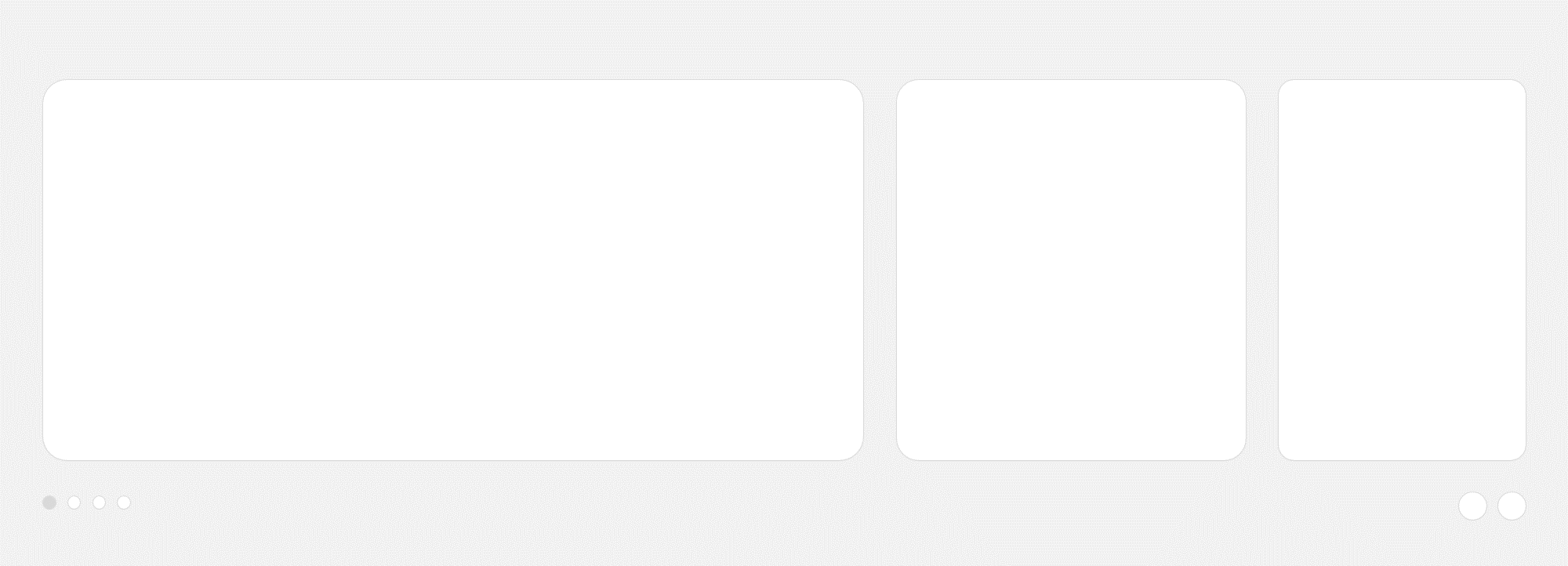
你会发现,为什么选择一行 4 张图片,在不选择裁剪模式下却只展现了 3 张图片呢?那是因为由于每个图片大小不同,在选择不剪裁就意味着,在这种情况下默认展示整图全貌,后续列表的图片前后自适应移动。

在底部的按钮和进度区域,也会随着是否有相册描述而自适应。
封面图动效优化
在风记星辰里,每张图片有三种情况:
- 缩略图(用作文章列表的展示)
- 封面图(用作文章首屏的展示)
- 标准图(点击后高清图的展示)
同一个图片对于这三种情况展示时,清晰度和大小均不同,其大小和顺序一样越往后越大。所以最近在自己浏览站点页面时,我发现假如文章封面图十分大,那么加载过程中一直黑屏,会让访客误会此文章没有封面图,因此在上方加入了封面图加载中的提示。(得益于 CDN 的帮助,大部分情况不会弹出)

除了加入提示以外,还对加载封面图、滑动封面图时的动效进行了优化,我把这种效果称为“聚焦”。你可以返回本文章顶部,刷新一次查看效果。
结语
除此之外还取消了对 JQ 依赖,使用原生 JS。所以本次优化几乎都是一些细节问题,不过也正是因为细节才彰显用心程度。也希望我的思考和参考,能帮助其他人来打造属于他们的风格,欢迎分享你的作品。我会拭目以待,并去诚心欣赏。
我也发现一些站点参考了我的设计,我不太成熟的见解能够被他人采纳,也让我感到十分荣幸。但是建议在参考的同时能够尊重一些原作者,我指的是使用扒站工具,仿照全站的风格未尝不可,但请别太粗糙。
