赶上年关,无论是个人还是企业,一揽子事项需要做,最近可谓忙得不可开交,很多其他项目都推后了,就比如本来应该在2024年前发布的年度首页,如今历时三天的时间敲代码,历时1个月的时间想设计,终于正式发布出来了,所以做设计最难的从来都是自己那一关。不过好在农历新年到来之前做好了2024年度首页,毕竟农历新年对于中国人来说至关重要。
定义
这一次,我将风记星辰的主题定义为「星度」,意义是来源于首屏的「热爱你来过的每度温暖」标语。这份温度或许来自我们内心的情感,或许来自电子世界记录的数据。总之到访过的每一处痕迹,无论是善意的还是恶意,都充满了不同温度。
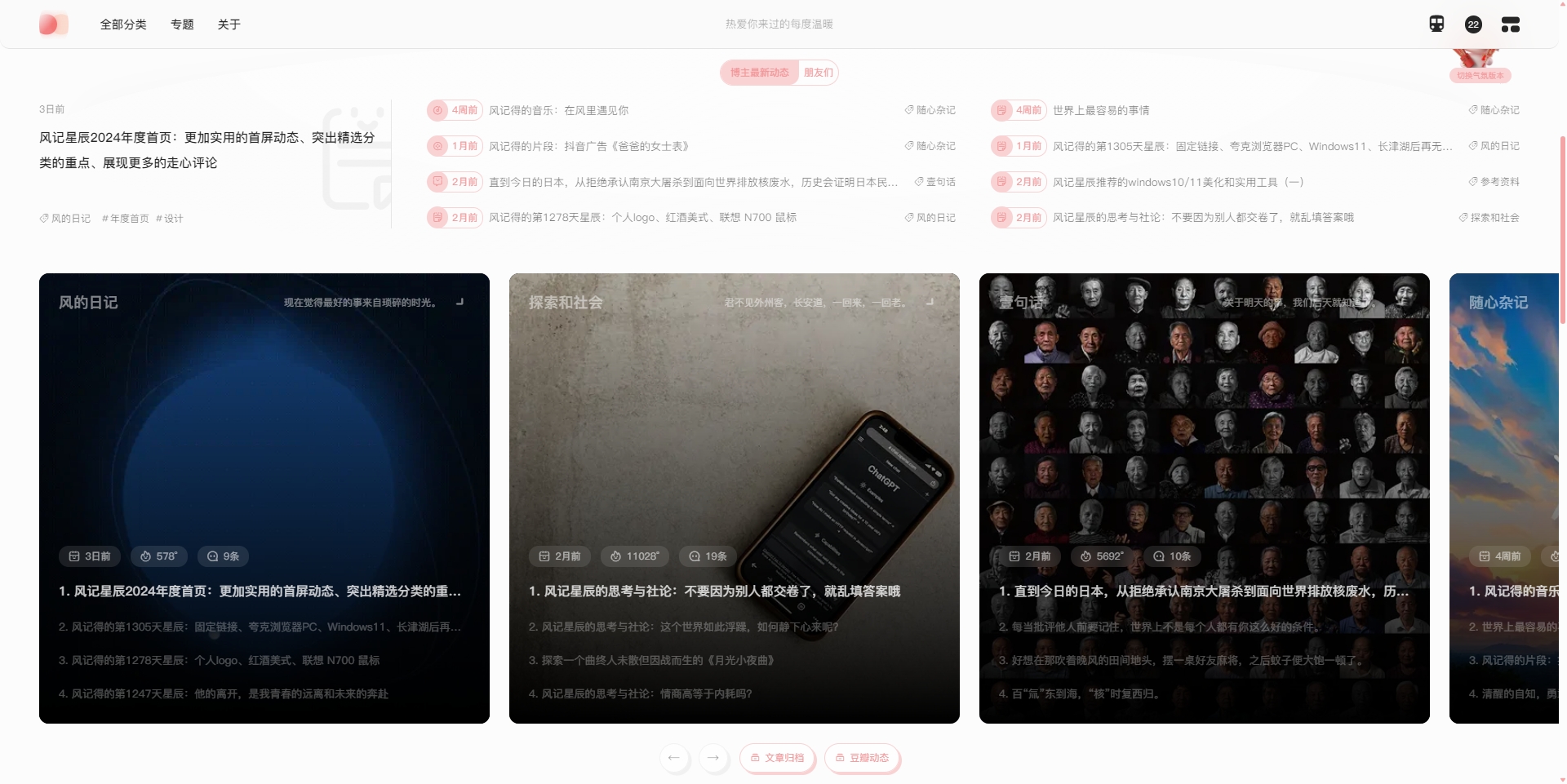
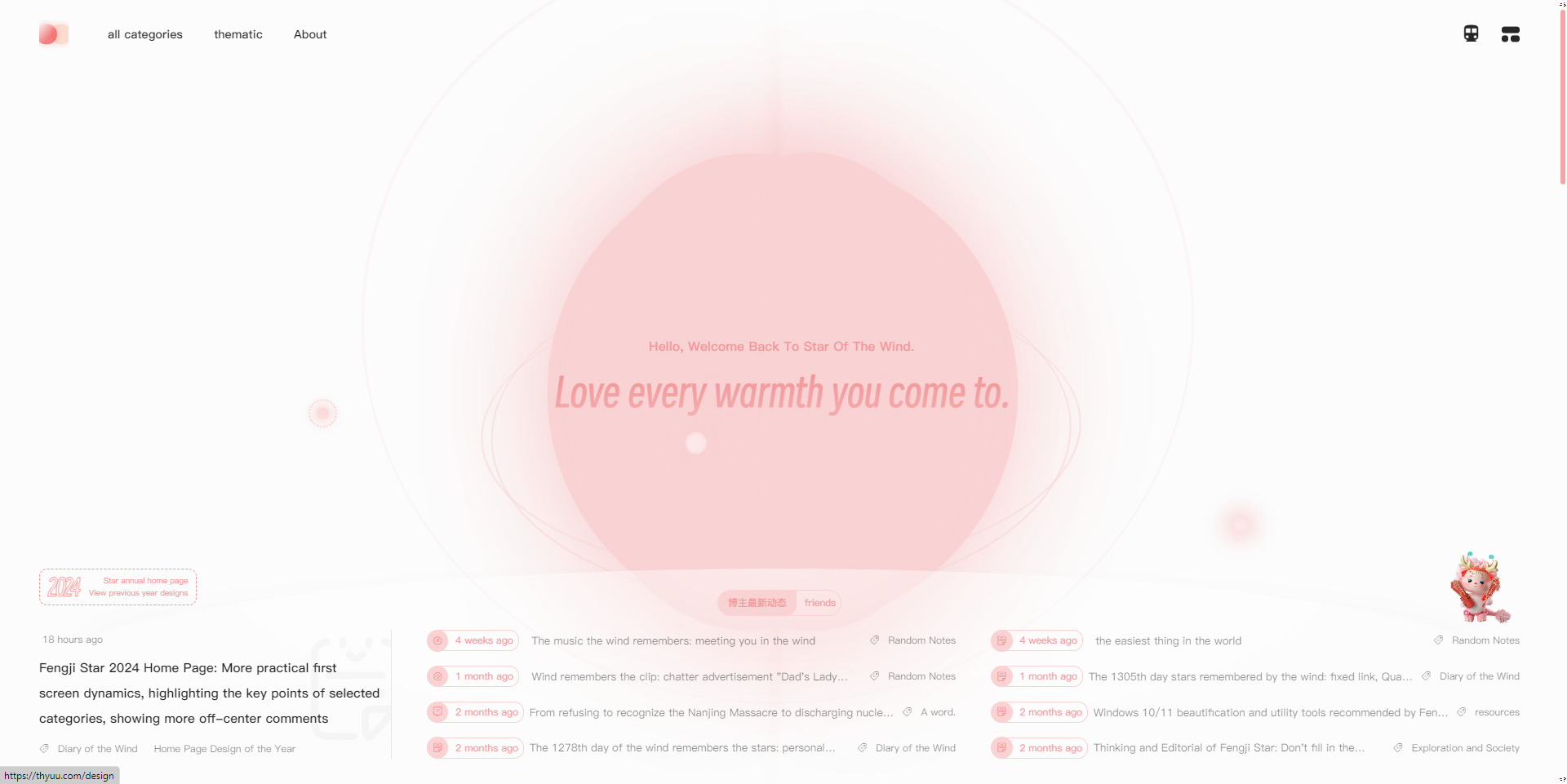
更加实用的首屏动态

这一次首页改变了这颗恒星的动画,使用纯CSS的方式增加了3D效果。
在此前首屏最近动态的基础上,进一步简化了设计,去掉复杂繁琐的方式,快速浏览且一目了然。还增加了切换到博友动态的设定,让到访的每个人都可以实时查看朋友们的最新动态。
对于动态列表的样式,考虑到更新频率,突出展示最新的第一条动态。如此就可以一眼看到,这里是否更新。而此处的背景并没有循规蹈矩地使用方形元素,而是使用弧度的元素,因为这是在星球上去看恒星的角度。
突出精选分类的重点

精选分类的部分是在原来的基础上,利用交互和样式突出重点,简化次要信息和视觉污染,同时还增加了交互体验。
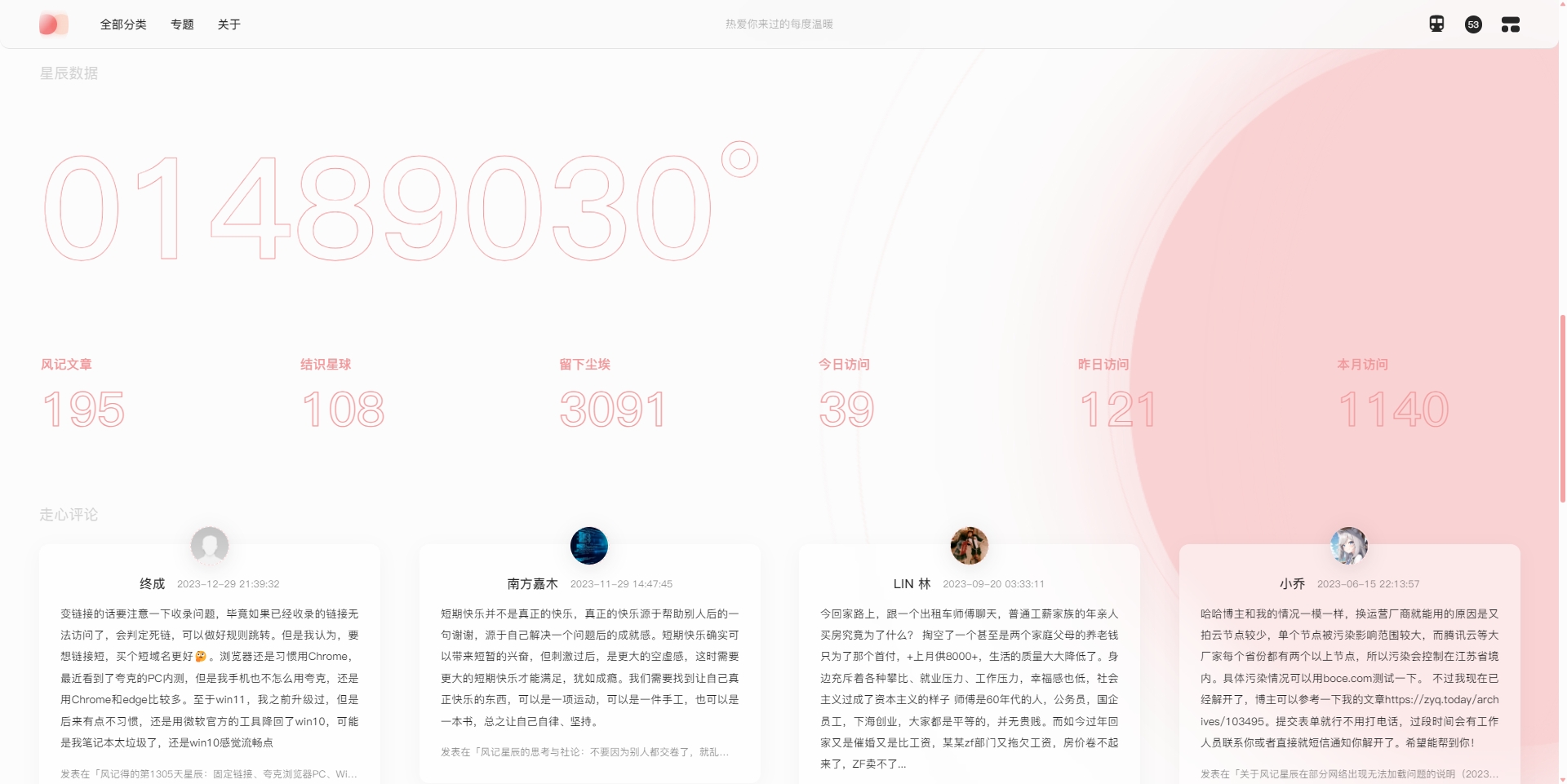
展现更多的走心评论


我在这里收获的每一条走心评论,都使我倍感荣幸,我把它放在首页展示,足以见得是如此的至关重要。这一次我增加了更多的评论数量,此前的展示方式在PC端浏览起来比较繁琐,现在使用简单的瀑布流方式展现出来。
结语
每年风记星辰的首页都会发布年度首页,不断地在此前的基础上优化和创新。一方面紧随时代潮流,另一方面减少视觉疲劳。感谢每个人的到访,我们不如再续约一年。

由于设计的内容需要GPU实时渲染,因此会产生一些性能问题。如遇到十分严重的问题还烦请点击这里反馈。
