新颜色函数语法
CSS Color Module Level 4 引入了颜色函数的新语法,例如rgb()和hsl()。新语法省略了逗号,依靠空格来分隔颜色空间的每个通道。它还支持可选的 alpha 参数,从而不再需要额外的颜色函数,例如rgba()和hsla()。逗号分隔的形式现在被规范称为“遗留语法”。
/* 遗留语法 */
background-color: rgb(0, 0, 0);
color: rgba(0, 0, 0, 50%);
/* 新语法 */
background-color: rgb(0 0 0);
color: rgb(0 0 0 / 50%);新窗口单位使用
现窗口单位
vw:选取浏览器窗口宽度的 1% 作为值
vh:选取浏览器窗口高度的 1% 作为值
vmin:选取vw或vh中的较小者作为值
vmax:选取vw或vh中的较大者作为值使用性问题

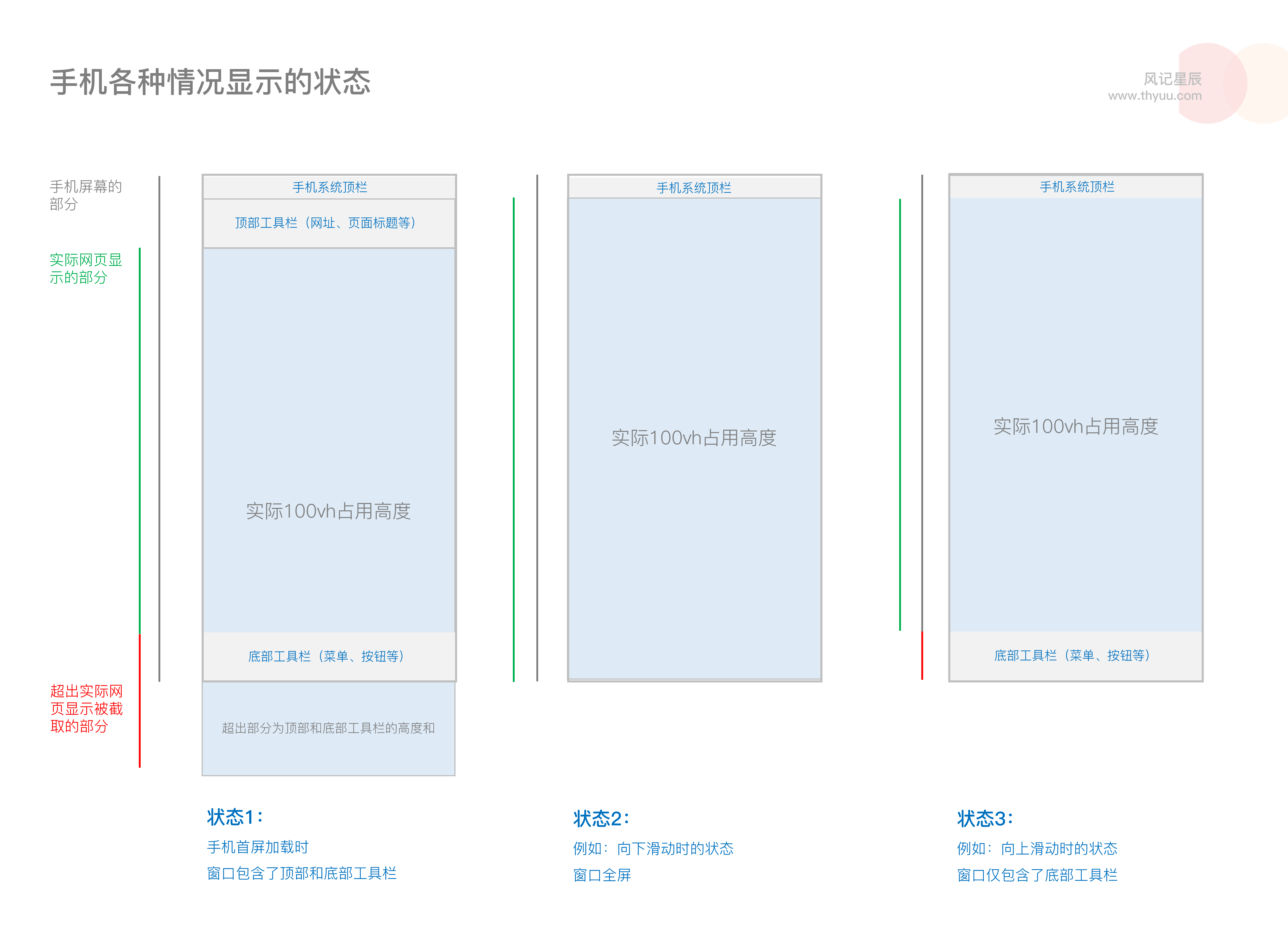
虽然这些单位在桌面浏览器上运行良好,但在移动浏览器上就会存在一些问题,窗口大小受动态工具栏存在与否的影响。尽管窗口大小可以更改,但 vw 和 vh 大小不会。因此,尺寸为 100vh 高的元素会从窗口中溢出。当向下滚动时,这些动态工具栏将缩回。在这种状态下,尺寸为 100vh 高的元素将覆盖整个窗口。让我们看图说话。

新窗口单位
为了解决这个问题,CSS 工作组规定了窗口的3种状态和他们的新单位。新增的 CSS 窗口单元用于处理带有动态工具栏的移动窗口。
大窗口
定义:窗口大小假设任何动态扩展和缩回的 UA 接口被缩回
单位:lvw、lvh、lvmin、lvmax、lvi、lvb(lv前缀)
小窗口
定义:窗口大小假设任何动态扩展和缩回的 UA 接口都可以扩展
单位:svw、svh、svmin、svmax、svi、svb(sv前缀)
动态窗口
定义:当动态工具栏展开时,动态窗口等于小窗口的大小。当动态工具栏缩回时,动态窗口等于大窗口的大小。
单位:dvw、dvh、dvmin、dvmax、dvi、dvb(dv前缀)
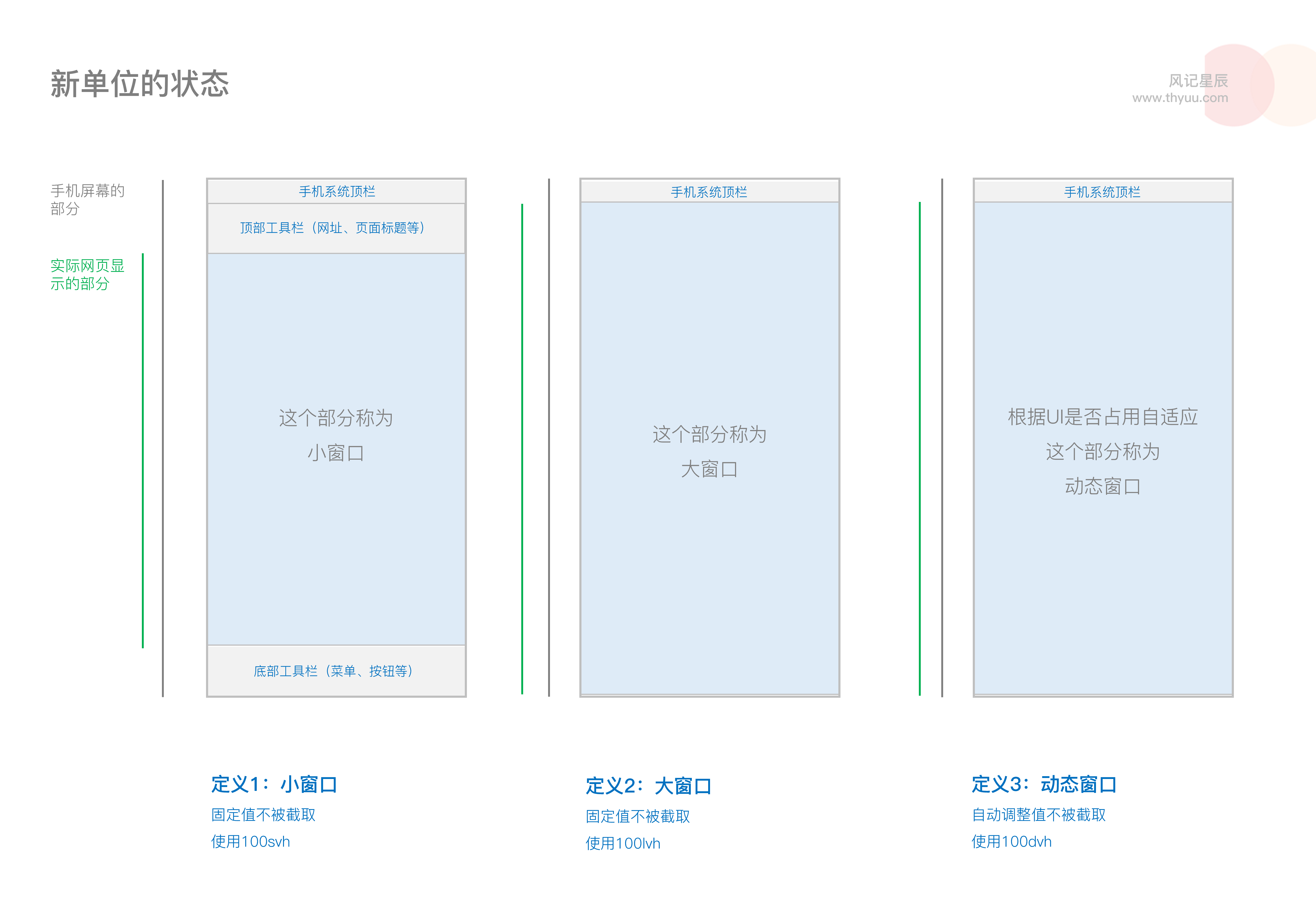
那么大窗口和小窗口除非调整窗口本身的大小,否则这些窗口单位的大小是固定的。动态窗口是根据浏览器UI是否占用自动调整不被截取的大小,所以动态窗口的值在对应的 lv* 和 sv* 之间,让我们通过一个图片来更好地了解。

如何理解vi和vb
至此,你可以很好理解各种前缀的 vw、vh、vmin、vmax,但vi、vb有什么作用呢?
单位vi是指视口在行内方向上的大小。对于典型的英文文本,行内方向是指宽度;从左到右书写。但是,对于典型的中文文本布局,行内方向是指高度;从上到下写。
单位vb是指视口在块方向上的大小。对于典型的英文文本,块方向是指高度;线条从上到下环绕。对于典型的中文文本,块方向是指宽度;从右到左换行。所以vi和vb并不在中文板式的网页中常用,我认为大家能够善用好vw、vh、vmin、vmax就十分足够了
兼容性解决方案

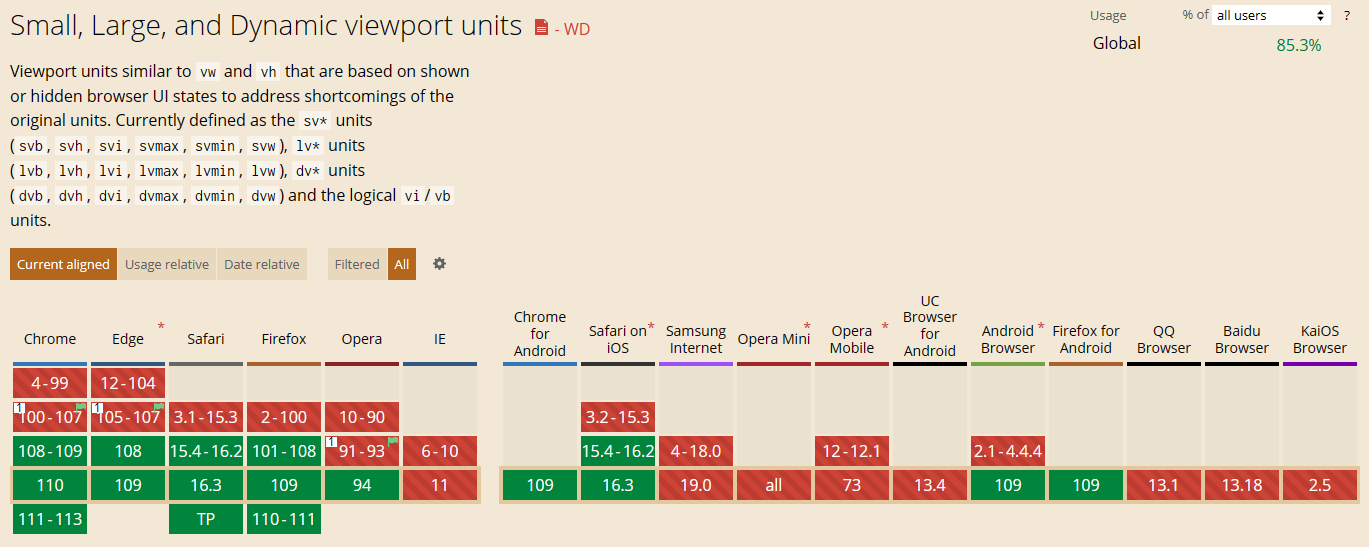
通过查询我们发现主流浏览器支持上述新增属性,如果考虑其他浏览器问题有两个方案可供选择。
方案一:定义两个height覆盖不支持属性。
div {
height: 100vh;
height: 100svh;
}方案二:使用媒体查询@supports实现兼容。
@supports (height: 100svh) {
div {
height: 100vh;
}
}建议使用第二种方案,因为是对整个包含height: 100svh的css属性兼容,可以节省代码量。
新变换属性使用
定义
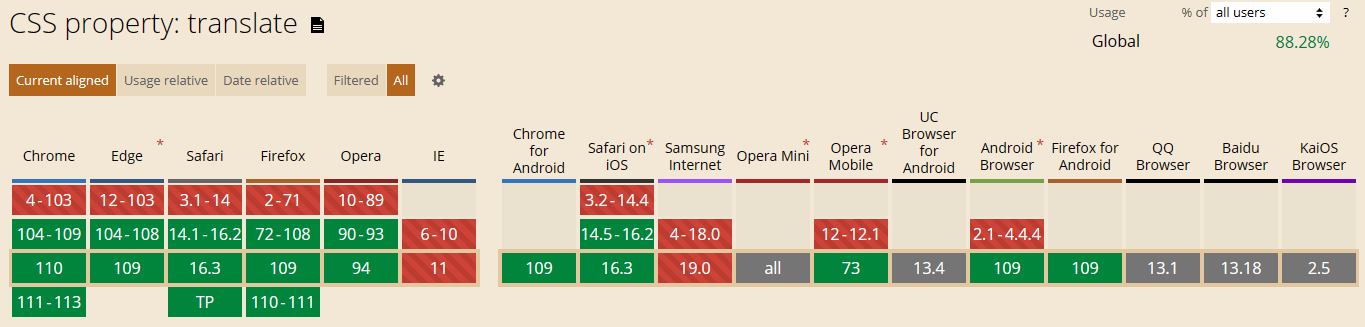
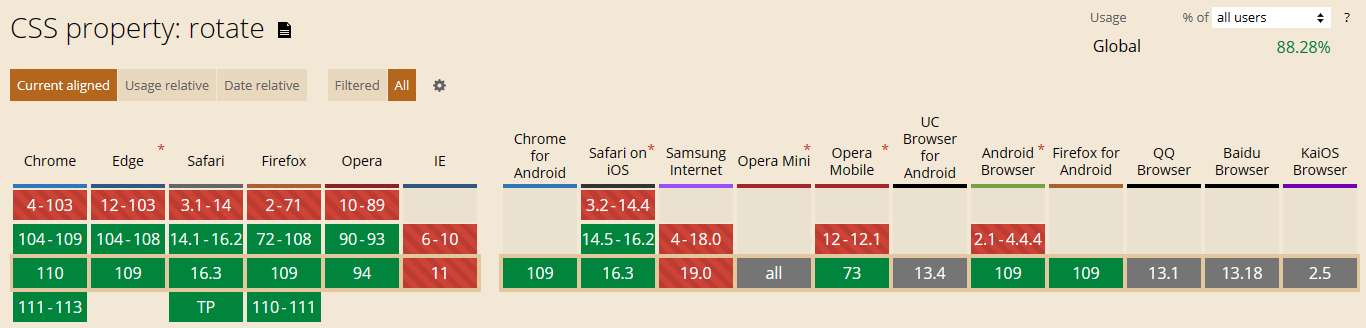
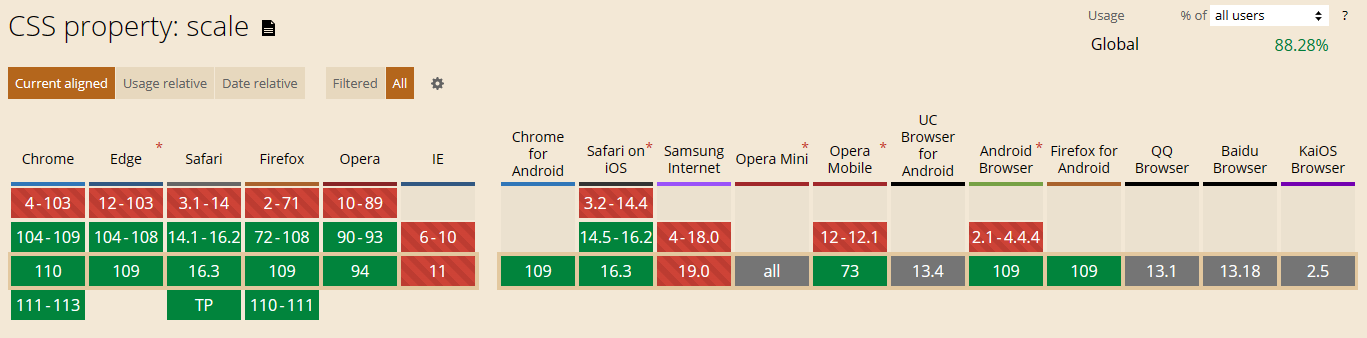
对于变换scale、rotate、translate大家很熟悉,因为这些是在css 中作为transform的子属性进行使用,而在2022 年 8 月,Chromium 完成了使用单个 rotate, scale, translate 属性来对 CSS 变换进行更细粒度的控制。
/* 旧语法 */
div {
transform: translateX(50%) rotate(30deg) scale(2);
}
/* 独立语法 */
div {
translate: 50% 0;
rotate: 30deg;
scale: 2;
}独立做的好处就是节省代码工作量,假如通过hover进行动画变换时,transform部分属性我不需要变换(例如我只需要变换scale到3倍)时,就不需要在div:hover重新书写translateX和rotate属性了。
兼容性



结语
事实上,上面的内容已经被无数名前端爱好者发布,但他们的文章几乎都是不断转载,至于原创作者究竟是谁已无法溯源。而当我查看那些文章时,一个共性就是对内容阐述复杂,所以我通过更简明扼要的作图和文字,来平衡热爱前端的每个人的认知程度。