MELANCHOLY – OMZING郑小天–:– / 02:48
X网易热评
爱音乐的郑小天:封面站在中间的是我一个很好的朋友,可惜他已经不在世上了,希望他在天堂过得开心快乐![公鸡][公鸡]
侯孝贤0:语言到不了的地方,文字可以,灵魂到不了的地方,音乐可以
_海边微风起:“宫崎骏先生曾经说过:不要过分的依赖一个人 因为那会成为一种习惯 当分别来临 你失去的不是某个人 而是你的精神支柱。”
3d3s-犀牛:这首歌讲的是一位黑人,无意间发现了一个变态杀死了两个小姑娘。FBI来到现场的时候,发现黑人抱着两个小女孩,以为是黑人杀死了小女孩,黑人被判刑的那一刻全世界仿佛失去了颜色……其实,人们都不知道这位黑人生前救了多少人。也许,被误会是表达者的宿命,我们没有什么可抱怨的。
糠糠很好:为什么好女孩总是遇不到好男孩,好男孩也总是遇不到好女孩
无花果小:初中的时候班里有个男孩也是癫痫症,有一次大课间,他突然犯病,在教室后面的垃圾桶旁口吐白沫倒地抽搐,所有同学都被吓到,我跑去喊班主任,班主任跑过来打电话给医生和他爸爸,他爸爸穿着拖鞋,裤脚一只放下来一只没放地跑到了学校,我不记得后面的故事了,但我知道
Lkomorebiu:中岛美嘉:” 在最黑暗的那段人生 是我自己把自己拉出深渊 没有那个人 我就做那个人”
人时常沮丧 但真不要依附于别人
不要指望着次次等待着他人的救赎
指路这事 靠人不如靠自己
难过 振奋 开怀 失意 幸福 都是生命中的一堂课
前行中 黑暗的日子里也要低声地告诉自己
没关系 没有光 我便做自己的光
帐号已注销:⠀
⠀⠀
⠀ ⠀
『我希望正在读这句话的人永远开心』⠀
⠀
⠀
⠀
舒先生是个俗人:电影《绿里奇迹》
无花果小:只是当时心智不成熟,大家跟他都不亲近,我也没有主动找他玩耍,现在想想,体育课分组练排球的时候他总是找不到队友的时候,多么难受啊,他那时才13岁啊
kkjjk:陌生人 可以给我一个抱抱吗…
真的快要撑不下去了…
在崩溃边缘疯狂徘徊…
我只想自己躲起来哭到嗓音沙哑…
但我现在不能…
身体也开始瘫软了…
每天要承受打击…闪躲和躲避…真的快要喘不过气了…
爱音乐的郑小天:这首音乐是来自原创制作人White Cherry-MELANCHOLY改编为钢琴曲,希望你们喜欢![亲亲]
志杰大魔王:”求求你 老板,不要给我套头套 别把我关在黑暗里,我怕黑
三月少年:“亲爱的藤井树小姐, 今天我在富士山, 山顶为你飘落了一片雪。 而此刻我正喜欢着你, 喜欢得全世界的森林一起倒下那么喜欢。”
无花果小:是他爸爸把他背出学校,坐车去医院的,从那以后,班上的孩子都不跟他玩了,说他有病,会发疯,我也一样。我是班长,有一次我去拿练习册,很厚很重,上楼的时候没抱住散落了一地,他刚从楼上下来看到,跑过来帮我捡,然后帮我抱到了班里,我不记得他有没有说话,但那时候觉得,他跟我们都一样,
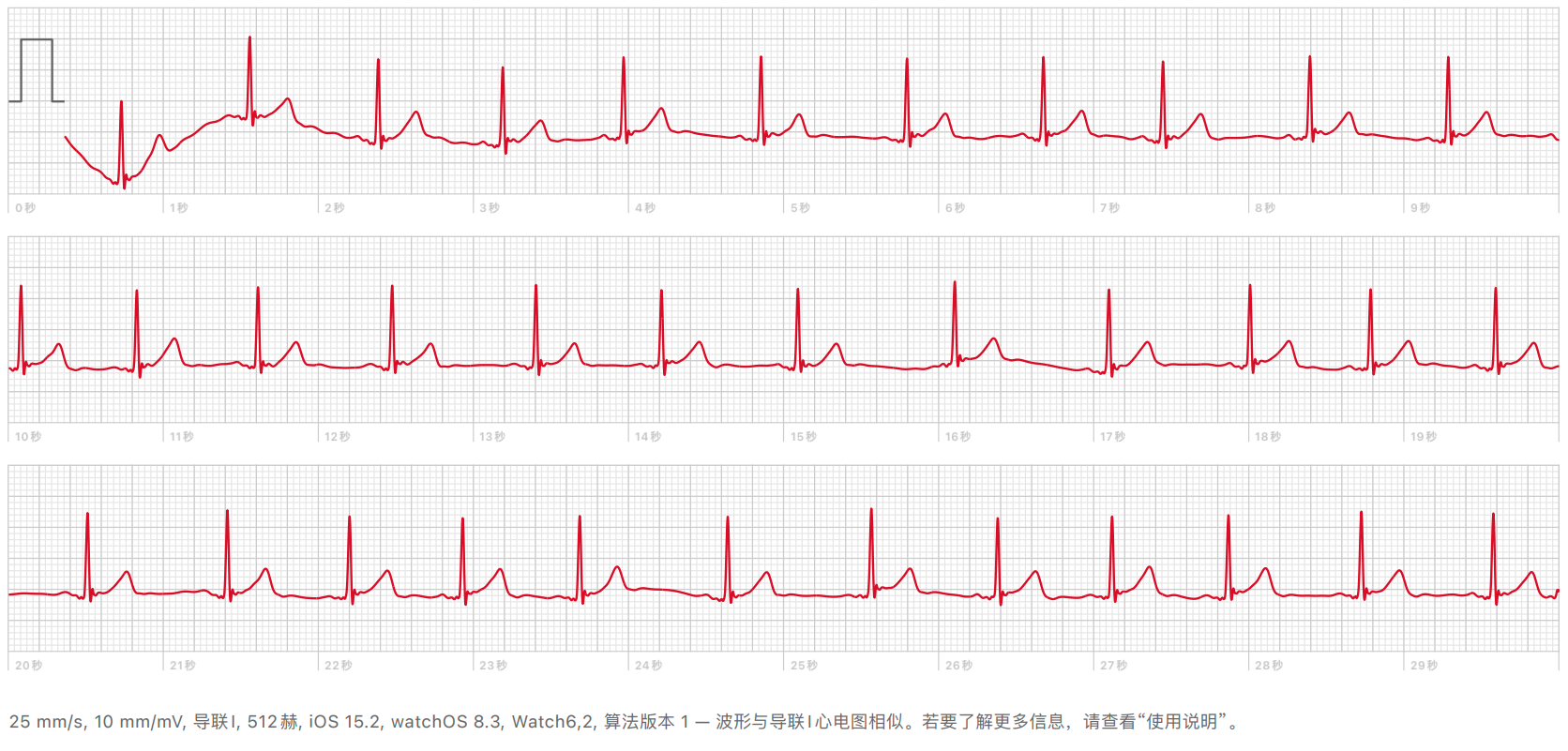
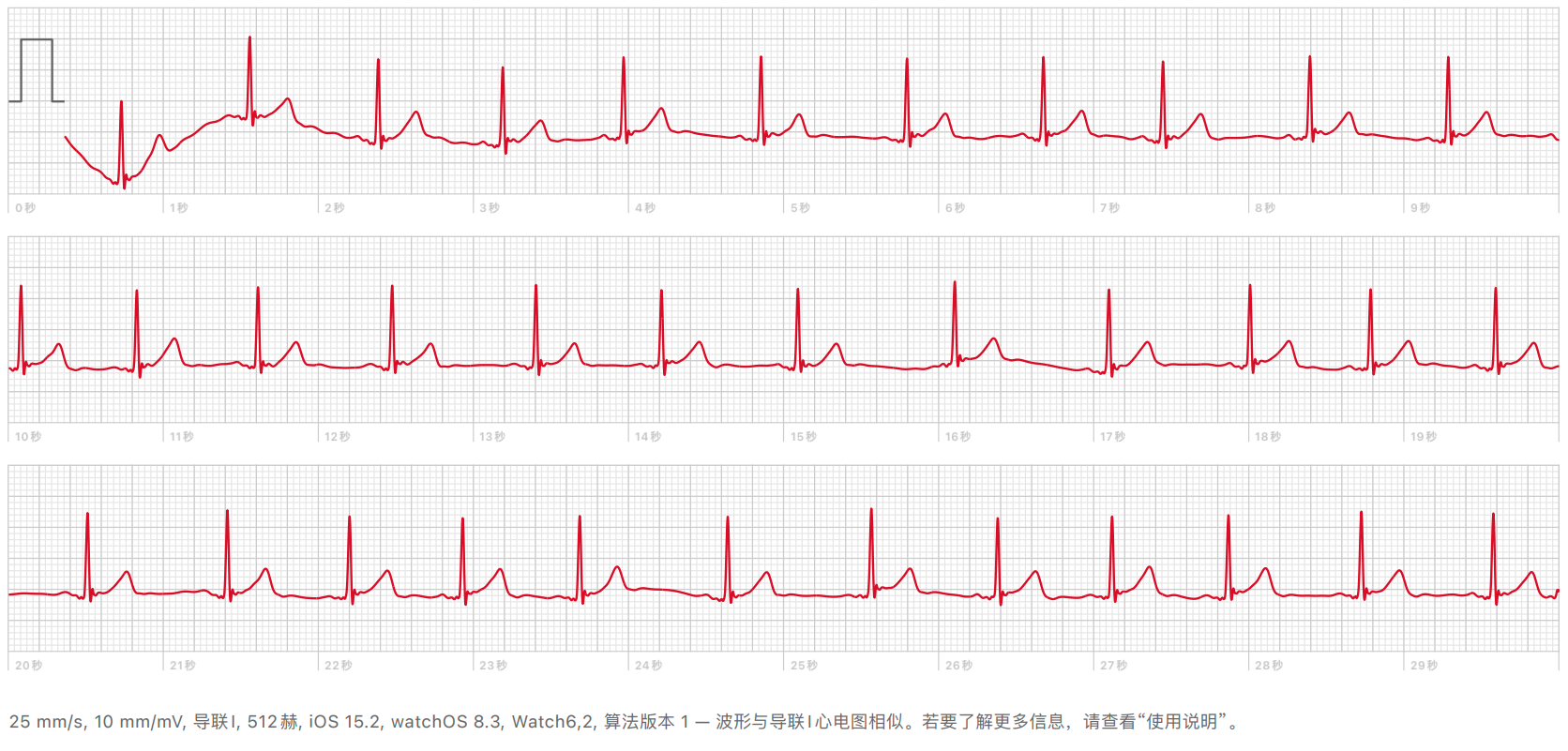
Apple Watch 心电图
其实 Apple Watch 早就心电图功能,如今正式在国内获批。Apple 最新推送的用于WatchOS 8.3和用于手机的iOS 15.2新版系统,心电图功能终于在国内上线。
使用创新的传感器和 app 测量血氧水平,时刻监测自己的心率,还有正念训练和睡眠跟踪等出色功能,全方位守护你的健康。有 Series 7 在手,更多健康信息一目了然。
来自 Apple.com 的文案
更新后就拿我的 Apple Watch Series 6 试了一下,下面是测试结果:窦性心律,当然不能作为医学参考。

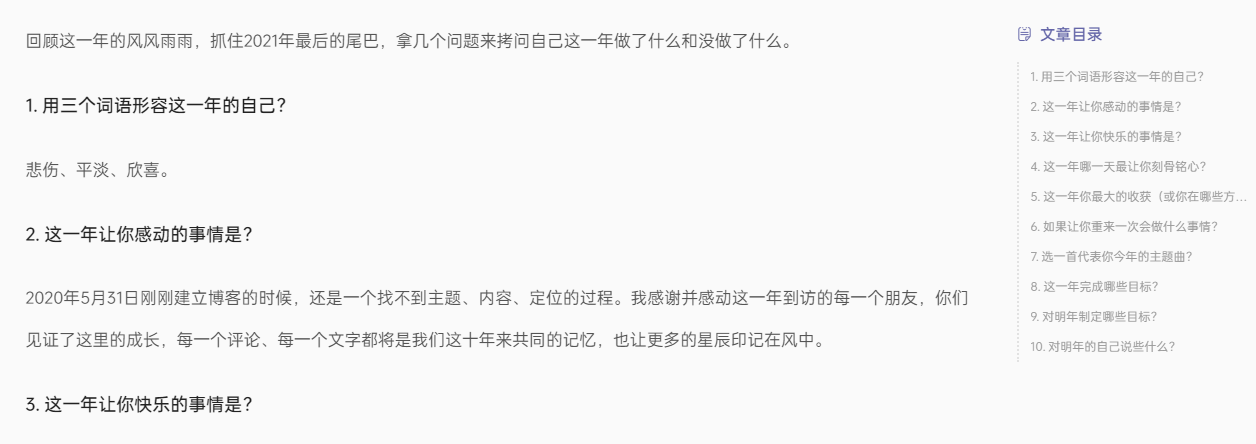
加入文章目录显示
我最近又产生了一些见解,为了观看者更加准确定位这篇文章。我决定去加一个文章目录的版块并且决定不使用任何 JS 仅靠 CSS 来实现,这让我陷入了一段思考。
使用布局 position: absolute 倒是可以定位到右边,可是随着页面下滑不能固定是一个问题。而 position: fixed 固定定位倒是可以固定,可是在不需要它的时候也始终固定在那里。
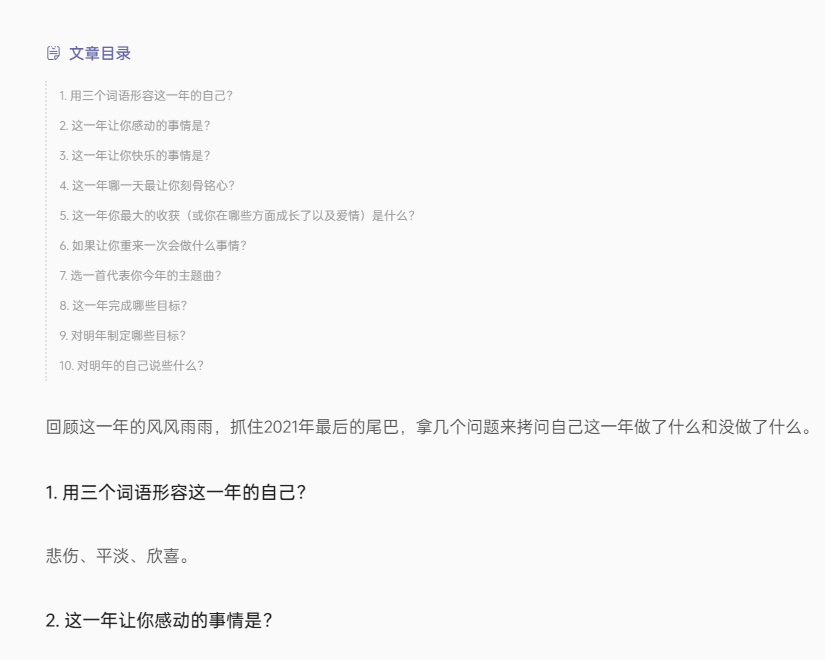
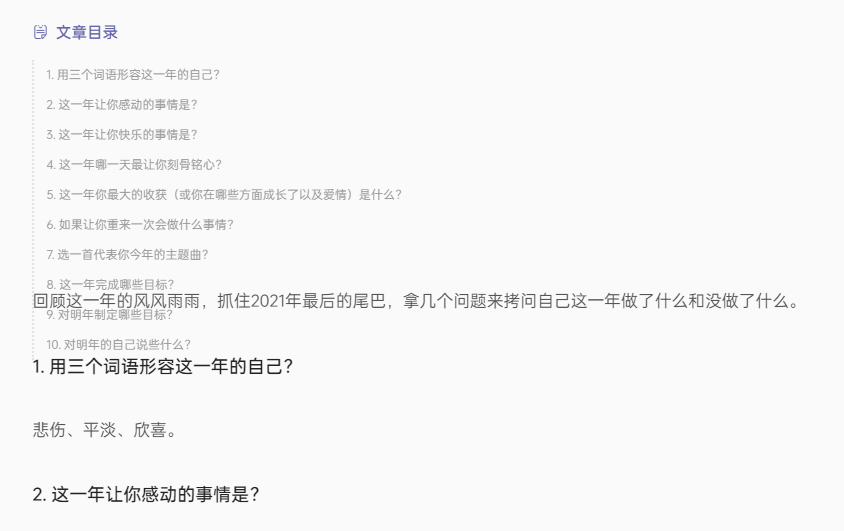
那么,现在使用 PC 端访问本站文章页时,你会看到当你经过文章目录并且下拉过程中会伴随着你,当父元素高度结束时,它也停止固定继续随着页面滚动。这就是 position: sticky 粘性定位彰显出来的作用。
position: sticky 实操感受
目前为止除了 IE 外的最新版本浏览器都支持 position: sticky,对于个站而言该属性兼容性无需担心。当我使用这个属性时,滚动定位的问题是解决了,可是如何让它在旁侧?使用 margin 即可解决固定宽度并在右侧减去该宽度。
可是又发生了一个问题,因为没有脱离文档,方块过去是过去了,可是原有空间依然占用。经过思考,我发现使用浮动布局 float 即可解决。
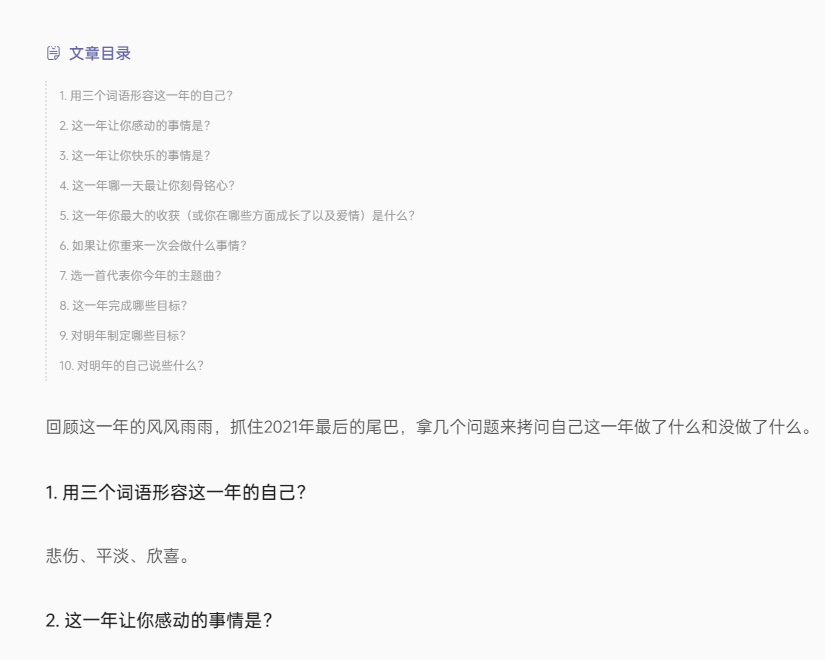
滚动前

滚动后:发生重叠

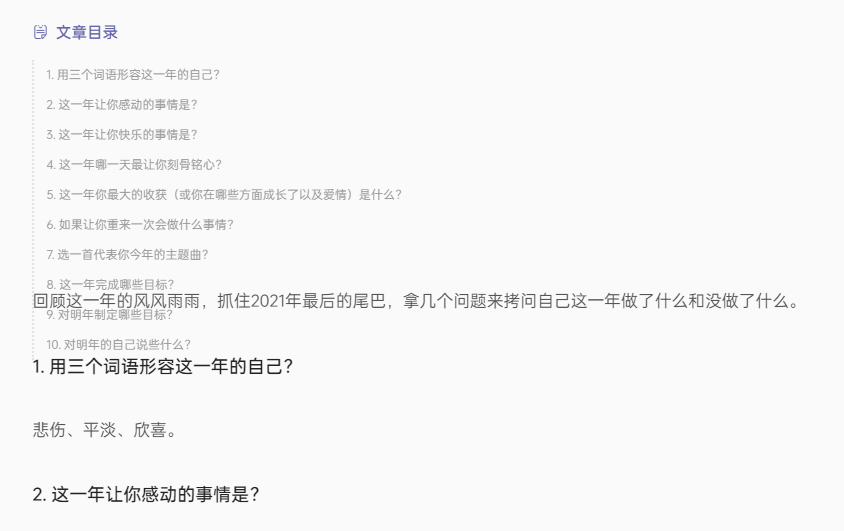
浮动前:占用空间

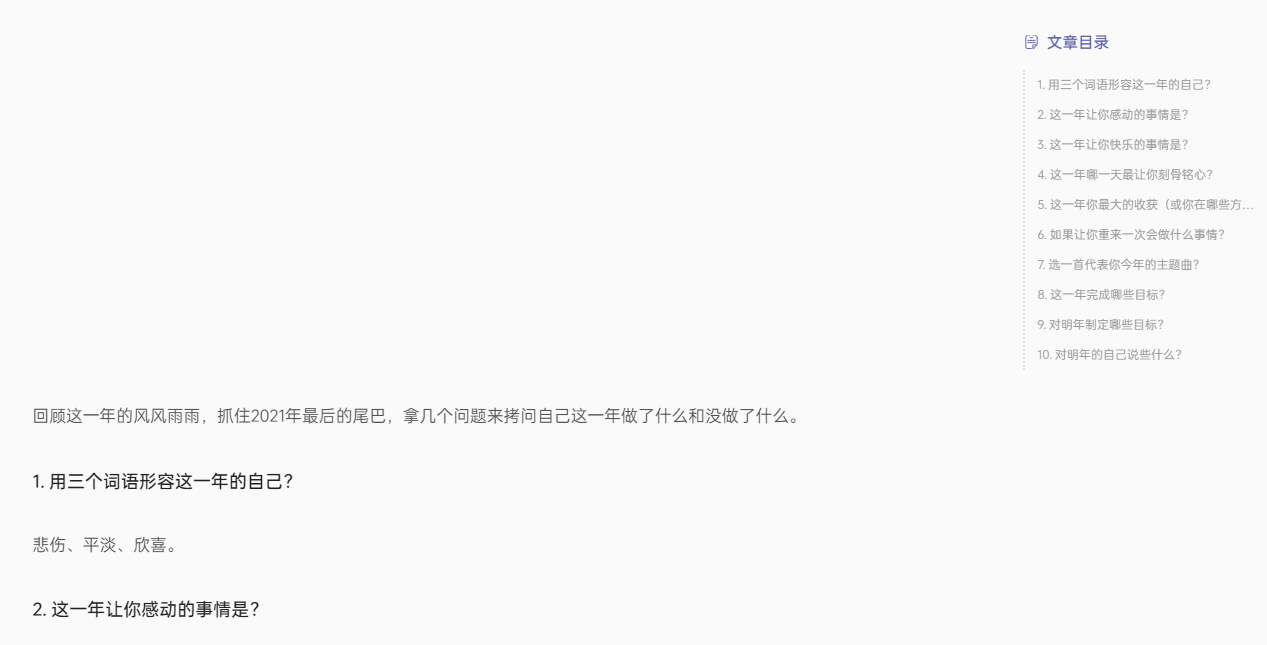
浮动后

如此一来即可不使用 JS,仅依靠下面几行 CSS 代码即可以轻量解决问题。
position: sticky;
top: 0;
width: 30%;
margin-right: -30%;
float: right;
position: sticky 相关问题
我在实操过程中,发现以下几点会导致异常
- 父元素高度小于 sticky 元素高度,会失效
- 父元素设置 overflow: hidden,会失效
- sticky 元素仅设置 bottom,会失效
- 同父元素内相邻或相隔元素设置清楚浮动 clear: both,仅在Firefox 火狐浏览器中出现频闪异常 😐
第565天结语
研究一个事情还是十分有趣的,虽然在这个过程中会死一些脑细胞,但迎来的是全新的知识。(还要吐槽下全世界浏览器干脆统一都是 chrome 内核得了,能省不少心)